大家好,我是公众号3分钟学堂的郭立员,今天继续我们按键精灵安卓版的教程讲解,这期讲一下脚本模拟手动滑动的案例,下面开始讲解。

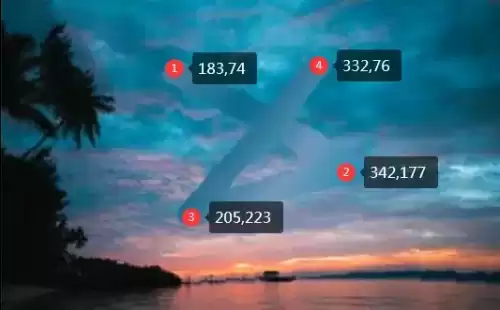
这是一个按照指定路径滑动的验证图,从1到4按照顺序滑动。通常我们会通过打码平台获取这几个点的坐标值,之后在进行模拟人工滑动,今天这篇文章就是关于滑动这部分的内容。
在讲解这个之前我们先来理解一个概念:相对坐标和绝对坐标。下面我们结合图例来说一下:
(一)绝对坐标:
这个坐标是我们平时最常用的坐标。

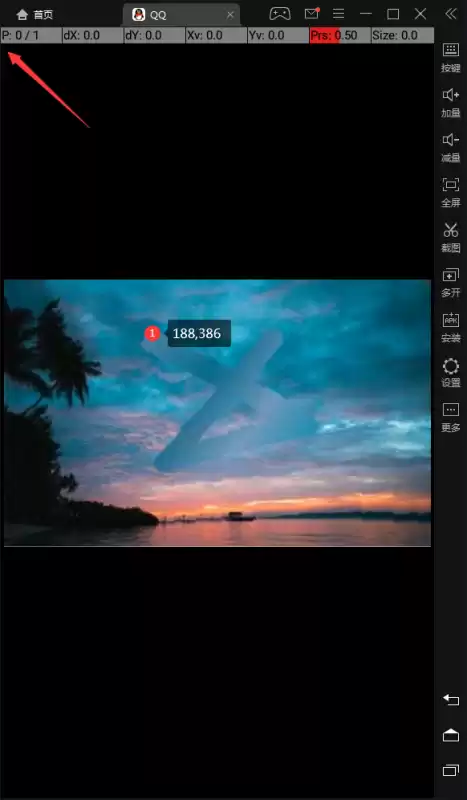
图中①位置的坐标是188,386,它的数值是根据它和模拟器屏幕(手机屏幕)左上角的距离得到的。
(二)相对坐标。

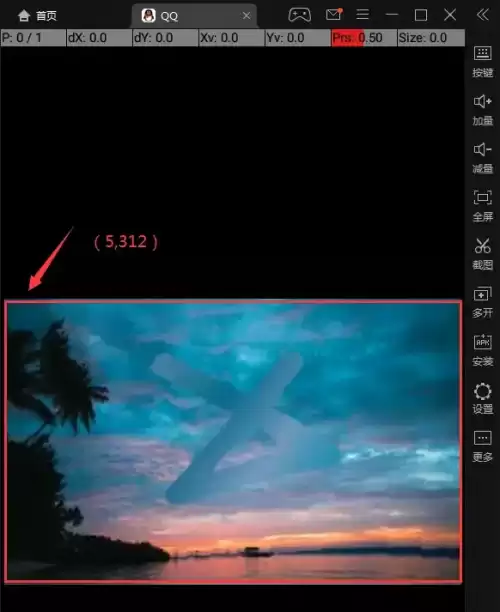
同样还是①这个位置,坐标变成了183,74,这个坐标是相对于红框左上角的位置得到,也就是把方框左上角当做(0,0)。我们通过打码平台得到坐标数值,因为平台只是收到你的图片截图,并不知道图片在你手机屏幕的什么位置,所以只能是给你相对于图片左上角的坐标。
(三)相对坐标怎么转换成绝对坐标。
用相对坐标加上你的截图时截图范围的左上角坐标值,就是绝对坐标了。
还是上图,①点的相对坐标是(183,74),图片左上角坐标是(5,312)
那么绝对坐标计算方法(183+5,74+312),计算结果得到绝对坐标是(188,386)。
接下来讲滑动这部分内容:
先介绍一下坐标返回值:183,74|342,177|205,223|332,76
这些坐标都是相对于图片左上角的相对坐标。

图片的截图的位置坐标(5,312)

下面开始滑动方式,我们从简到难的介绍,涉及到的滑动命令:
TouchDown x1, y1, 1\nTouchDown x2, y2, 1, 100\nTouchUp 1
(一)固定值滑动
先计算出每一个点的绝对坐标,然后从1开始滑动3次。
Dim x0=5,y0=312 //截图对应的左上角坐标\nDim 返回值=\"183,74|342,177|205,223|332,76\"\nDim 点数组=split(返回值,\"|\")\nDim 点1=split(点数组(0),\",\")\nDim 点1x=点1(0)+x0\nDim 点1y=点1(1)+y0\nDim 点2=split(点数组(1),\",\")\nDim 点2x=点2(0)+x0\nDim 点2y=点2(1)+y0\nDim 点3=split(点数组(2),\",\")\nDim 点3x=点3(0)+x0\nDim 点3y=点3(1)+y0\nDim 点4=split(点数组(3),\",\")\nDim 点4x=点4(0)+x0\nDim 点4y=点4(1)+y0\n\n\nTouchDown 点1x, 点1y, 1\nTouchMove 点2x, 点2y, 1, 1000\nTouchMove 点3x, 点3y, 1, 1000\nTouchMove 点4x, 点4y, 1, 1000\nTouchUp 1

(二)循环滑动
上面的方法虽然直观,但是代码看着略显臃肿,并且每个点具有规律性,所以可以用循环来写。
Dim x0=5,y0=312\nDim 返回值=\"183,74|342,177|205,223|332,76\"\nDim 点数组=split(返回值,\"|\")\nFor i = 0 To UBOUND(点数组)\nDim 坐标=split(点数组(i),\",\")\n If i = 0 Then \n TouchDown 坐标(0) + x0, 坐标(1) + y0, 1\n Else \n TouchMove 坐标(0) + x0, 坐标(1) + y0, 1, 1000\n End If\nNext

(三)固定分段滑动
所谓分段滑动,就是把两点之间加几个点,并且点不在一条直线上,形成折线的效果。

以上图为例,两点之间分成了4段,假设是4等分,中间3个拐点的坐标计算方法是:
第1个拐点:点①+(点②-点①)*25%
第2个拐点:点①+(点②-点①)*50%
第3个拐点:点①+(点②-点①)*75%
为了不让每个拐点都在一条直线上,得到坐标加上一个随机数,范围是(-5,5)。
Dim x0=5,y0=312\nDim x,y\nDim 返回值=\"183,74|342,177|205,223|332,76\"\nDim 点数组=split(返回值,\"|\")\nFor i = 0 To UBOUND(点数组)\n Dim 坐标=split(点数组(i),\",\")\n If i = 0 Then \n x = 坐标(0) + x0\n y = 坐标(1) + y0\n TouchDown x, y, 1\n Else \n TouchMove x + (坐标(0) + x0 - x) * 0.25+rand(), y + (坐标(1) + y0 - y) * 0.25+rand(), 1, 500\n TouchMove x + (坐标(0) + x0 - x) * 0.5+rand(), y + (坐标(1) + y0 - y) * 0.5+rand(), 1, 500\n TouchMove x + (坐标(0) + x0 - x) * 0.75 + rand(), y + (坐标(1) + y0 - y) * 0.75 + rand(), 1, 500\n TouchMove 坐标(0) + x0, 坐标(1) + y0, 1, 500\n x = 坐标(0) + x0\n y = 坐标(1) + y0\n End If\nNext\n\n\nFunction rand()\n rand=int(11*rnd()-5)\nEnd Function

可以看到线条有一定的弯曲度了,不再是直线。
(四)自定义分段数滑动
上面说的是4段,其实也可以用循环来实现
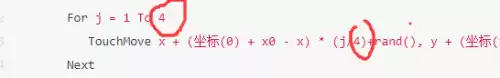
Dim x0=5,y0=312\nDim x,y\nDim 返回值=\"183,74|342,177|205,223|332,76\"\nDim 点数组=split(返回值,\"|\")\nFor i = 0 To UBOUND(点数组)\n Dim 坐标=split(点数组(i),\",\")\n If i = 0 Then \n x = 坐标(0) + x0\n y = 坐标(1) + y0\n TouchDown x, y, 1\n Else \n For j = 1 To 4 \n TouchMove x + (坐标(0) + x0 - x) * (j/4)+rand(), y + (坐标(1) + y0 - y) * (j/4)+rand(), 1, 500\n Next\n x = 坐标(0) + x0\n y = 坐标(1) + y0\n End If\nNext\n\n\nFunction rand()\n rand=int(11*rnd()-5)\nEnd Function
在代码中的4就是段数

如果用变量表示,就可以控制段数了。来写个分8段看看
Dim x0=5,y0=312\nDim x,y\nDim 段数=8\nDim 返回值=\"183,74|342,177|205,223|332,76\"\nDim 点数组=split(返回值,\"|\")\nFor i = 0 To UBOUND(点数组)\n Dim 坐标=split(点数组(i),\",\")\n If i = 0 Then \n x = 坐标(0) + x0\n y = 坐标(1) + y0\n TouchDown x, y, 1\n Else \n For j = 1 To 段数 \n TouchMove x + (坐标(0) + x0 - x) * (j/段数)+rand(), y + (坐标(1) + y0 - y) * (j/段数)+rand(), 1, 500\n Next\n x = 坐标(0) + x0\n y = 坐标(1) + y0\n End If\nNext\n\n\nFunction rand()\n rand=int(11*rnd()-5)\nEnd Function

段数越多,线条越曲折,不过需要注意如果每一段用时是固定的话,段数越多用时越长,这样也不好,所以把段数和用时也做关联性。
来个28段的效果。
Dim x0=5,y0=312\nDim x,y\nDim 段数=28\nDim 返回值=\"183,74|342,177|205,223|332,76\"\nDim 点数组=split(返回值,\"|\")\nFor i = 0 To UBOUND(点数组)\n Dim 坐标=split(点数组(i),\",\")\n If i = 0 Then \n x = 坐标(0) + x0\n y = 坐标(1) + y0\n TouchDown x, y, 1\n Else \n For j = 1 To 段数 \n TouchMove x + (坐标(0) + x0 - x) * (j/段数)+rand(), y + (坐标(1) + y0 - y) * (j/段数)+rand(), 1, int(2000/段数)\n Next\n x = 坐标(0) + x0\n y = 坐标(1) + y0\n End If\nNext\n\n\nFunction rand()\n rand=int(11*rnd()-5)\nEnd Function

最后我们来封装个函数
Dim x0=5,y0=312\nDim 段数=28\nDim 返回值=\"183,74|342,177|205,223|332,76\"\n\n\nCall 分段滑动(返回值, x0, y0, 段数)\n\n\nFunction 分段滑动(返回值, x0, y0, 段数)\n Dim x,y\n Dim 点数组=split(返回值,\"|\")\n For i = 0 To UBOUND(点数组)\n Dim 坐标=split(点数组(i),\",\")\n If i = 0 Then \n x = 坐标(0) + x0\n y = 坐标(1) + y0\n TouchDown x, y, 1\n Else \n For j = 1 To 段数 \n TouchMove x + (坐标(0) + x0 - x) * (j/段数)+rand(), y + (坐标(1) + y0 - y) * (j/段数)+rand(), 1, int(2000/段数)\n Next\n x = 坐标(0) + x0\n y = 坐标(1) + y0\n End If\n Next\nEnd Function\n\n\nFunction rand()\n rand=int(11*rnd()-5)\nEnd Function
大功告成,整篇文章的内容就是我在编写这段代码时的思考过程。有时候代码不是一撮而就的,而是不断修改完善,最终实现自己想要的效果。
好了内容就这些,最后还是老规矩,觉得文章还行的话,点赞、转发、留言一条龙服务。
